Chrome Extensions
Extensions are small software programs that aim to enhance and extend your browsing experience.
How they work
Extensions are built on web technologies such as HTML, JavaScript, and CSS. They provide a UI and access the browser features like tabs, etc.
Creating a Chrome Extension
In this blog, you will learn how to create a simple Hello World Chrome extension.
Prerequisites
- none really, but some programming background might be helpful
1. Manifest.json
Every Chrome Extension has something called manifest.json which holds information such as its name, description, icon, permissions, service_worker, etc
Choose a directory you want to work in and create manifest.json and copy the following
{
"name": "Hello World",
"description": "My First Chrome Extension that shows up Hello World",
"version": "1.0",
"manifest_version": 3
}
In this extension, we have a popup html helloworld.html under "action" field
{
"name": "Hello World",
"description": "My First Chrome Extension that shows up Hello World",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "helloworld.html"
}
}
2. helloworld.html
Now we need to make helloworld.html in the same directory
<html>
<body>
<h1>Hello World Through Chrome Extension!</h1>
</body>
</html>
3. Installing and running
The last step is to install the extension on your local machine.
- Navigate to chrome://extensions in your browser.
- Check the box next to Developer Mode.
- Click Load Unpacked Extension and select the directory for your "Hello World" extension.
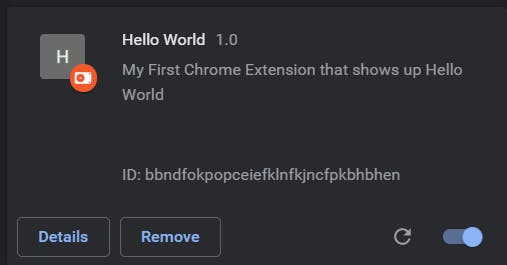
Now enable the extension if it isn't, and it should look something like this

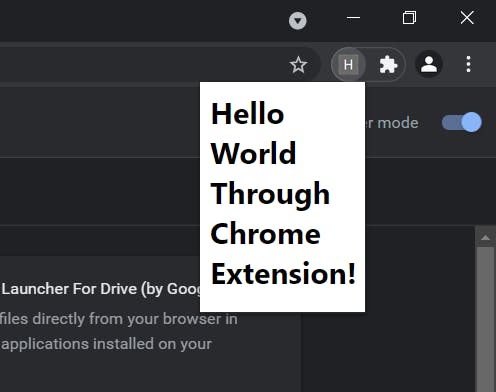
Now if you click on the extension on the top right, you should see something like this

Congrats!🎉🎉🎉 You have successfully created your first Chrome extension.
Next Steps
Checkout the documentation if you want to dive deeper into Chrome Extensions.
Thanks for reading till the end!☺️